User Experience (UX) design: Game and Level design techniques.

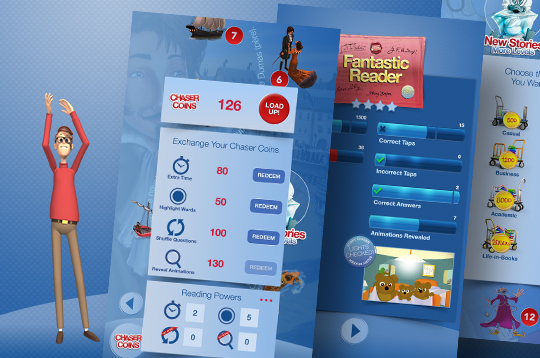
While developing our latest mobile game, Story Chaser, our design team faced a huge challenge: we had to fit a lot of content including 6 classic storybooks, 30 gameplay levels, over 60 level objectives and more than 100 hidden animations, in a small-sized screen and a clean user interface which at the same time should be clean enough to help children develop their kinetic (hand-eye coordination) and mental (speed reading) skills.
After many meetings, mockup scenarios and A/B testing, our design team developed a framework, a list of guidelines and common misconceptions that our UI and development team should follow to produce a flawless user experience and maximize the user engagement.
In design and development process of an application (mobile, web, game) there are some misconceptions usually deriving from the most common mistake every developer makes. You or your team are NOT your target user. The first task when you design software is to identify your target user, the user that is going to use the application on a daily basis. This user might not be experienced with large scale systems with extended functionality and complexity. You have to make the interface as simple as your target user needs to.
The second misconception derives from a mistake that every developer, who has already understood the first misconception, makes. Do NOT underestimate your user. For example, in the game design and development a common mistake is to “explain everything”. However, research shows that especially when kids are involved the users are happier with trial-and-error concepts.
You should always try to balance between the two most common mistakes we just explained. Your design should be easy to understand, but not too obvious. The user should easily navigate through your application and familiarize with the interface and its functionality. In Story Chaser, in order to achieve this balance we introduced in our game hints, reading powers, in-game pause screen, animated prizes and bells and whistles.
We also narrowed down our design framework to some rules that we always follow while developing an application (web, mobile) to enhance the user experience and maximize the engagement. The most important are:
• Give good feedback on user interactions
Always notify the user whether the button is active or inactive or whether the form she just submitted was processed successfully or not
• Limit the steps required to take an action
For example, in e-commerce applications, to maximize user engagement, you should always be able to checkout in 3 or less steps (View Product -> Add to Cart -> Checkout).
• Permit easy reversal of actions
The user should always be able to review his actions or edit already submitted data. This builds a sentiment of trust between your application and the user.
• Don’t strain the user’s short-term memory
The user interface should always be clean and contain the right amount of information. Users have a limited amount of time to take a decision and interact with your application so you should only provide the information needed to help the user’s decision.
In sum, ego is your first enemy when designing a user interface. Ego gets in your way, when it suggests you are your target user. Escape this and ego then gets a second shot: it tells you that the end user is an idiot. Get around these two traps and you are in the right path to recognize and face the coming “true” challenges of a successful user interface, in game design, in level design and in everything else that needs a user in life…
After many meetings, mockup scenarios and A/B testing, our design team developed a framework, a list of guidelines and common misconceptions that our UI and development team should follow to produce a flawless user experience and maximize the user engagement.
In design and development process of an application (mobile, web, game) there are some misconceptions usually deriving from the most common mistake every developer makes. You or your team are NOT your target user. The first task when you design software is to identify your target user, the user that is going to use the application on a daily basis. This user might not be experienced with large scale systems with extended functionality and complexity. You have to make the interface as simple as your target user needs to.
The second misconception derives from a mistake that every developer, who has already understood the first misconception, makes. Do NOT underestimate your user. For example, in the game design and development a common mistake is to “explain everything”. However, research shows that especially when kids are involved the users are happier with trial-and-error concepts.
You should always try to balance between the two most common mistakes we just explained. Your design should be easy to understand, but not too obvious. The user should easily navigate through your application and familiarize with the interface and its functionality. In Story Chaser, in order to achieve this balance we introduced in our game hints, reading powers, in-game pause screen, animated prizes and bells and whistles.
We also narrowed down our design framework to some rules that we always follow while developing an application (web, mobile) to enhance the user experience and maximize the engagement. The most important are:
• Give good feedback on user interactions
Always notify the user whether the button is active or inactive or whether the form she just submitted was processed successfully or not
• Limit the steps required to take an action
For example, in e-commerce applications, to maximize user engagement, you should always be able to checkout in 3 or less steps (View Product -> Add to Cart -> Checkout).
• Permit easy reversal of actions
The user should always be able to review his actions or edit already submitted data. This builds a sentiment of trust between your application and the user.
• Don’t strain the user’s short-term memory
The user interface should always be clean and contain the right amount of information. Users have a limited amount of time to take a decision and interact with your application so you should only provide the information needed to help the user’s decision.
In sum, ego is your first enemy when designing a user interface. Ego gets in your way, when it suggests you are your target user. Escape this and ego then gets a second shot: it tells you that the end user is an idiot. Get around these two traps and you are in the right path to recognize and face the coming “true” challenges of a successful user interface, in game design, in level design and in everything else that needs a user in life…


